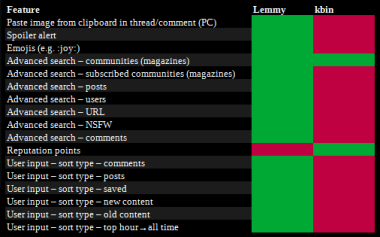
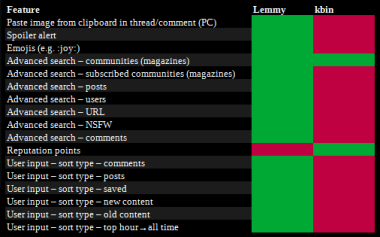
Feature comparison - kbin vs Lemmy
There's a chance that I have forgotten something or missed something.
But these are my finds, so far.

There's a chance that I have forgotten something or missed something.
But these are my finds, so far.